どのように、フォトショップを用いて、ウェブサイトをデザインしたらよいのでしょうか?この記事で、Landing Pageであるairbnbをお手本として、ワイヤーフレームとデザインカンプのファイル作成手順をご紹介します。
ファイルのダウンロード
私の作成したファイル(psd, html, css. jQuery)を無料配布しますので、ダウンロードしてください。
これらのファイルを開きながら、以下の説明をご覧ください。
フォトショップによるウェブデザインの手順
Wire Frameの作成
ワイヤーフレームとは
ワイヤーフレーム(wire frame)とは、ウェブページ上のどこに何を配置するかを記した大まかな配置図です。ウェブページのデザインやコーディングをする前に、その目的や機能などについて相談するために、使用されます。
今回は、デザインのお手本とするairbnb.jp/host/homesを、以下の3つの部分に分け、各コンテンツを挿入する場所を配置しました。

Header
サイトアイコン、メニュー、エントリーボタン、メインビジュアルとエントリーフォームの場所を設置
Main Contents
各コンテンツの場所を設置。
Footer
著作権、サイトマップ、利用規約の場所を設置。
Design Comprehensive Layoutの作成
デザインカンプとは
デザインカンプ(Design Comprehensive Layout)とは、ワイヤーフレームに実際に使用する画像やテキストを挿入したウェブページの完成図です。このファイルはコーディングされていないので、サーバーにアップロードしても、ウェブページとして表示されません。
今回は、さきほど作成したワイヤーフレームに沿って、画像やテキストを挿入しました。なお、デザインの統一性や簡略化のために、配色やコンテンツの内容を一部変更しました。

Header
サイトアイコン、メニュー、エントリーボタン、メインビジュアルとエントリーフォームの場所に、画像とテキストを挿入。
Main Contents
各コンテンツの場所に、画像とテキストを挿入。
Footer
著作権、サイトマップ、利用規約の場所に、画像とテキストを挿入。
おまけ(コーディングの手順)

作成したデザインカンプに従いながら、コーディングして、ウェブページを制作しました。
HTMLファイル
headタグ
- metaタグで、language codeとviewportの設定
- titleタグで、ページタイトルの設定
- linkタグで、css、bootstrap、fontawesomeとjQueryの読込
bodyタグ
- Bootstrapで、Global Navigation、Grid Design Layoutやスタイルの実装
- headerタグで、サイトアイコン、ヘッダーメニュー、エントリーフォームボタン、メインビジュアル、エントリーフォームを作成
- divタグで、各コンテンツ、ページスクロールを作成
- footerタグで、コピーライトの記述、SNSボタンの設置
CSSファイル
bootstrapで実装できないスタイルは、CSSファイルに書き込んで、実装しました。
color
background
height / width
margin / border /padding
img
jQueryファイル
jQueryのメソッドを使用して、ページ内スクロールを実装しました。
ページ内スクロール
scrollTop、fadeIn、fadeOutとhideのメソッドで実装しました。
広告リンク
ウェブデザインやプログラミングを始めませんか?
まとめ
Wire FrameとDesign Comprehensive Layoutのファイルを作成することで、ウェブサイトのデザインをすることができます。さらに、それらのファイルに沿って、コーディングすることで、ウェブページを制作することができます。
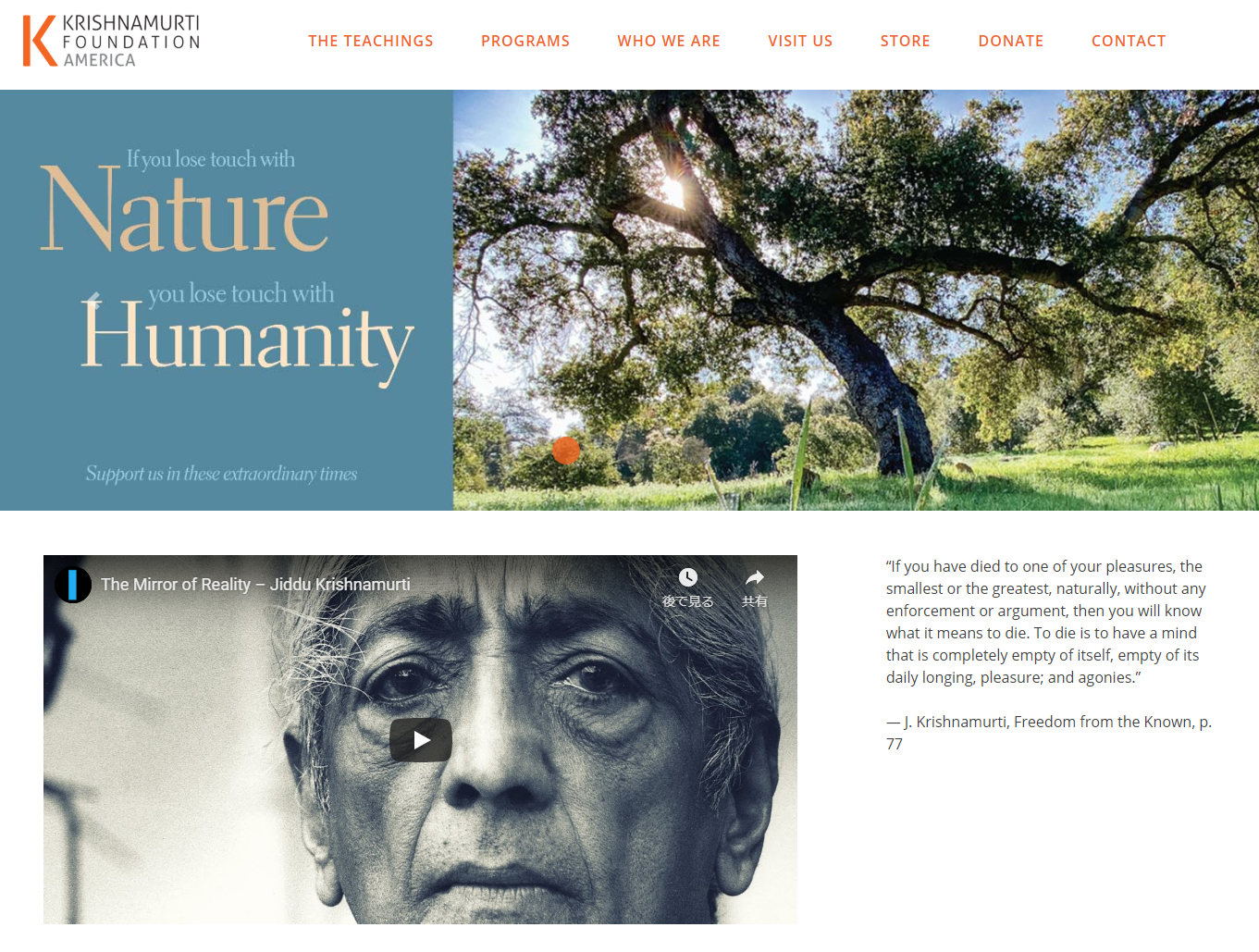
Adobe XDによるウェブサイトの模写デザインとコーディング【コーポレートサイト、Krishnamurti Foundation of America、ポテパン】もご覧ください。